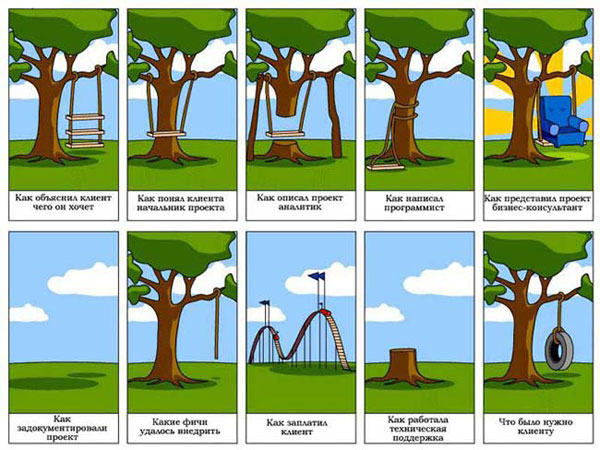
У каждой компании, занимающейся разработкой сайтов, существует свой подход к проектированию продукта. Проведя некоторый анализ, мы пришли к выводу, что пора найти более эффективный способ, который сократил бы наши трудозатраты, стоимость проекта, море непонимания, как со стороны заказчика, так и исполнителя, и давал чёткое понимание о проекте.
Собственно, я хочу рассказать о том, чего мы добились, почему на разработку уходит столько времени, и просто показать, как происходит весь процесс.
Итак, первым делом мы отказались от брифов. Теперь главная задача при знакомстве с клиентом посредством почты или телефонного звонка — любыми способами затащить, заманить, завлечь его в нашу переговорку, закрыть на семь замков и засовов, снабдить его чаем, кофе и вкусняшками и пытать. Причём «пытки» производятся не менеджером, который по умолчанию не может быть компетентным во всех областях, а командой, куда входит ещё проектировщик интерфейсов, технический специалист, иногда требуется дизайнер для особых клиентов, которые думают, что весь сайт делает исключительно только он.

Именно на этой встрече, но чаще всего это не одна встреча, и выясняется вся соль проекта. На самом деле, этот этап является самым важным и достаточно трудоёмким. На основе этих встреч пишется непонятное клиенту техническое задание (далее ТЗ) и прототипы будущего сайта, но об этом в отдельном посте. В двух словах, ТЗ — это полное описание проекта, на основании которого разрабатывается сайт командой проекта; прототипы сайта — это схематическое расположение блоков сайта, а также сценарии поведения пользователей.
Преимущество участия команды в опросе заказчика в том, что к концу написания ТЗ и отрисовки прототипов, каждый участник уже знает, в чём его задача. Раньше, в опросе заказчика участвовал исключительно менеджер, который не мог предусмотреть каких-то вещей, вследствие чего возникало море вопросов, когда ТЗ отдавалось в руки программистов. Это увеличивало срок разработки в разы, так как приходилось выяснять все эти вопросы уже через электронную почту или звонки у заказчика, а не каждый заказчик мог ответить мгновенно, иногда приходилось ждать неделями ответа на один маленький вопрос. Поэтому мой вам совет — на опрос заказчика обязательно берите, хотя бы, технического специалиста.
На написание ТЗ и проектирование интерфейсов уходит в среднем 2-3 недели (на анализ данных, на понимание бизнесс-процессов, на осознание кому и для чего это нужно, на то, чтобы сделать понятным и удобным интерфейс для этой аудитории…)
После написания ТЗ и отрисовки прототипов всё это отдаётся команде на растерзание. После того как всем всё понятно и нет больше вопросов, оно отдаётся заказчику.
ТЗ написано и подписано — фундамент сайта заложен. Внесу маленькую поправку, ТЗ каким бы оно отличным не было, никогда не будет отвечать на 100% вопросов, всегда найдётся в процессе разработки вопрос, о котором даже никто не подозревал. Поэтому как заказчик, так и исполнитель должны быть готовы к этому, и быть лояльными и терпимыми друг к другу. К тому же за время написания сайта заказчика может осенить гениальная идея, что может повлиять на дальнейшую разработку и сроки.
Далее подписывается договор на разработку сайта, ТЗ отдаётся в работу и понеслась.
Для начала делаем на основании прототипов, где уже показано, что и где должно быть, дизайн главной страницы, после утверждения — дизайн внутренних. Этот дизайн обязательно показывается верстальщику и программисту, потому как бывает, что дизайнер нарисует то, что нельзя реализовать технически.
Затем вся эта красота отдаётся в вёрстку. Параллельно с началом работ начинает свою работу программист. Без дизайна и вёрстки, он делает серверную часть, чтобы не терять время. Когда вёрстка готова, она также показывается дизайнеру и программисту, потому как верстальщик может тоже дать волю чувствам и сверстать так, что реализовать это будет сложно или невозможно, да и просто, может что-то упустить, ведь все мы люди. По этой причине каждый этап работ проверяется несколькими специалистами для снижения вероятности ошибок.
После завершения этапа программирования, сайт отдаётся на наполнение контентом. А вот здесь нюанс, заказчик должен предоставить весь контент до начала этапа наполнения, у него на это есть несколько месяцев, пока идёт написание ТЗ и разработка. Для того, чтобы люди могли сразу приступить к своей работе. Обычно весь контент подтягивался уже на этапе наполнения, что растягивало сроки, то одного текста нет, то другого, то «мы пришлём» и видим текст через неделю, две. Если контента нет к началу наполнения сайта, то работа считается выполненной. У каждого сотрудника кроме этого сайта есть куча другой работы, и если нет во время нужных данных, они не будут работать в ущерб другим проектам, которые смогли всё предоставить в срок. Вот так вот жёстко, но справедливо.
После выполнения всех работ, сайт уходит в тестирование исполнителем, а затем заказчиком.
Резюмирую выше сказанное:
- общение с клиентом должно происходить воочию в присутствии нескольких специалистов, участников команды разработки;
- пишите ТЗ и рисуйте прототипы основательно, уделяя этому больше времени — это сэкономит вам время и нервы в дальнейшем;
- проверяйте результат работы члена команды всей командой во избежание ошибок в дальнейшем.
В Spider Group на вас работает более чем двадцатилетний опыт в разработке мобильных приложений, веб-разработке сайтов, серверных проектов, дополненной реальности, искусственного интеллекта и Интернета вещей.