
Мобильная адаптация сайта стремится быть похожей на мобильные приложения. Это кажется таким логичным! Но не стоит забывать, что это прежде всего сайт. И то, что так нравится в интерфейсах приложений, в сайтах — инородная штука, которая работает и выглядит гораздо хуже.
Шторка

Такая простая, на первый взгляд, штука в приложениях является не просто элементом дизайна, а программным компонентом со своими поведенческой логикой и оформлением. Он может подстраиваться под высоту контента, а если высоты не хватает, появляется скролл. У него плавная анимация появления и скрывания.
Для сайта фронт-программист вынужден эту логику описывать сам. Чаще всего получается так себе, и времени тратится много, поэтому:
Прежде чем вводить этот элемент в сайт, оцените реальные возможности своей команды на реализацию и дальнейшую поддержку.
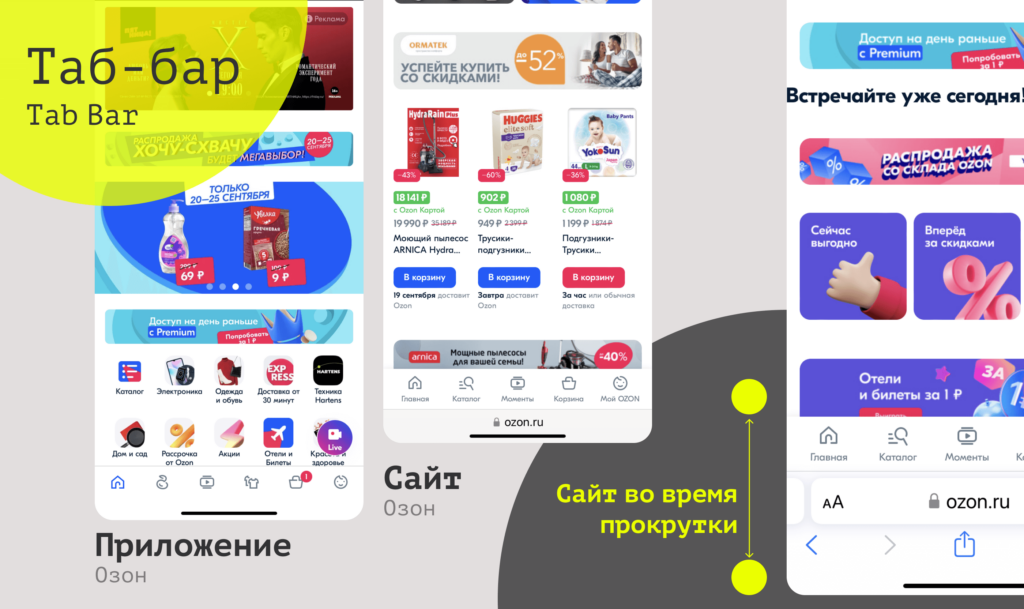
Таб-бар

Ещё один часто используемый элемент — таб-бар (от англ. tab bar — панель вкладок). Это панель с пятью кнопками, которая в iOS является стандартом и прибита к нижнему краю экрана. В Android она принимает вид более привычного для сайтов меню-бургера в шапке. Но таббар по примеру iOS гораздо удобней: главные разделы всегда на виду. Поэтому он часто встречается даже на Android.
Здесь тоже нужно помнить, что в приложениях это не просто ряд с кнопками. Это сложный компонент, в который зашита навигационная архитектура всего приложения, а ещё поведение на разных экранах, при скролле экрана и даже оформление (к примеру, размытие фона под баром).
В сайтах есть своя навигационная особенность. Разделов и подразделов может быть много, глубина вложенности сколь угодно большая. В таббар с его пятью кнопками можно не поместиться. Тогда начинается солянка из таббара и бургера. Или бургер пихают в таббар. Это спорное решение, так как вы размываете навигационный фокус пользователя. Куда жать? Если есть варианты, будет путанница.
И ещё один момент. У браузеров в телефонах бывают панели вверху и внизу экрана. Вместе с таббаром они будут съедать от 1/4 до 1/2 контента сайта. Конечно, при прокрутке панели браузера скрываются. Но будет неприятный момент, когда они перекроют что-то важное.
Прежде чем вводить таб-бар, определите насколько он будет полезен пользователю. Если у вас до пяти разделов или есть постоянно используемые важные разделы, то таббар хорошее решение. Учитывайте возможности вашей команды по поддержке этого элемента. Вам придется вручную определять те экраны, на которых он должен отображаться.
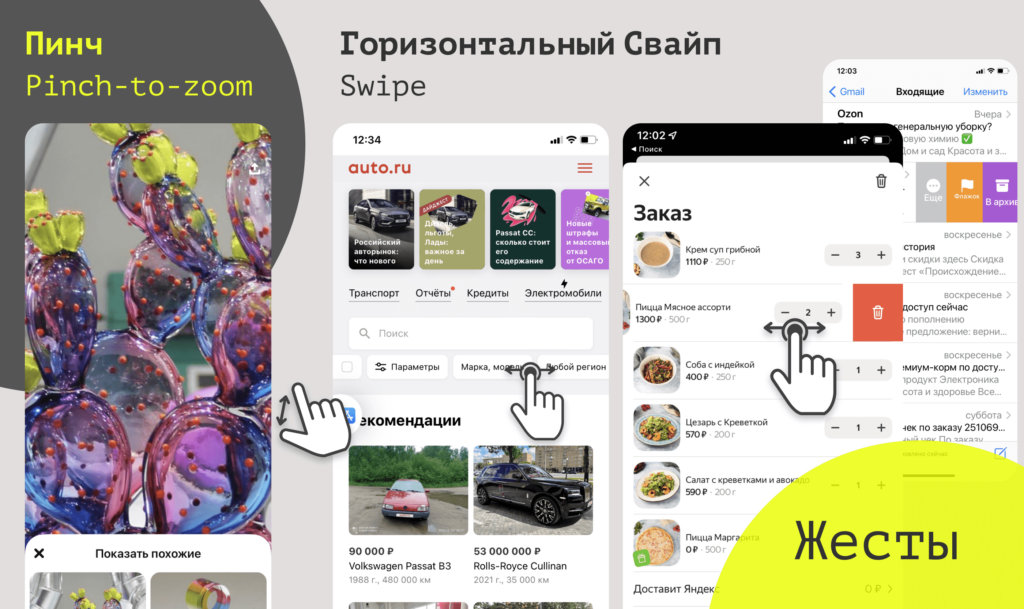
Пинч и свайп

Рассмотрим элементы, использующие жесты. С пинчем (растягивание двумя пальцами, увеличение) проблем нет, если вы позаботитесь о том, чтобы фото можно было открыть отдельно. Это важно, чтобы за зумом элемента не зуммировался весь интерфейс, сбивая пользователя с толку.
Свайп используется в горизонтальных каруселях. Действительно, карточки акций и других подборок очень удобно листать, свайпая по-горизонтали. Такие карусели помогают сделать короче длинные веб-страницы. Только помните, что скрытое от взгляда пользователь не найдёт с вероятностью от 50% и выше. То есть, не сворачивайте весь контент в карусели. И обязательно показывайте пагинатором количество карточек.
Элементы управления в строках также могут открываться по свайпу. К примеру, список выбранных товаров в корзине. По свайпу вы можете открыть инструменты удаление, редактирования и откладывая в отдельный список. Здесь нужно учитывать степень подготовки ваших пользователей — догадаются ли они о скрытых возможностях?
Вывод
Не нужно бездумно использовать элементы внешнего вида. Делайте только обоснованные шаги.
Использование жестов в наших гаджетах стало настолько удобным и привычным, что пора внедрять их на мобильные сайты. Каждый год обновляются операционки с новыми элементами интерфейса. Дизайнеры с восторгом подхватывают новомодные штучки и начинают вставлять в макеты, не всегда понимая всю логику поведения элемента. Но лишь тот, кто изучит вопрос и избавится от лишнего, подарит пользователям рабочий интерфейс, а себе — больше довольных пользователей.
В Spider Group на вас работает более чем двадцатилетний опыт в разработке мобильных приложений, веб-разработке сайтов, серверных проектов, дополненной реальности, искусственного интеллекта и Интернета вещей.