Редизайн внутреннего портала продаж для страховых агентов
Редизайн внутреннего портала продаж для страховых агентов
КАПИТАЛ LIFE является крупной агентской компанией на рынке страхования жизни в России.
Наше сотрудничество с КАПИТАЛ LIFE началось с аудита мобильных приложений для iOS и Android. Затем компания обратились к нам повторно — уже за редизайном портала продаж.
Задачи


Особенности проекта
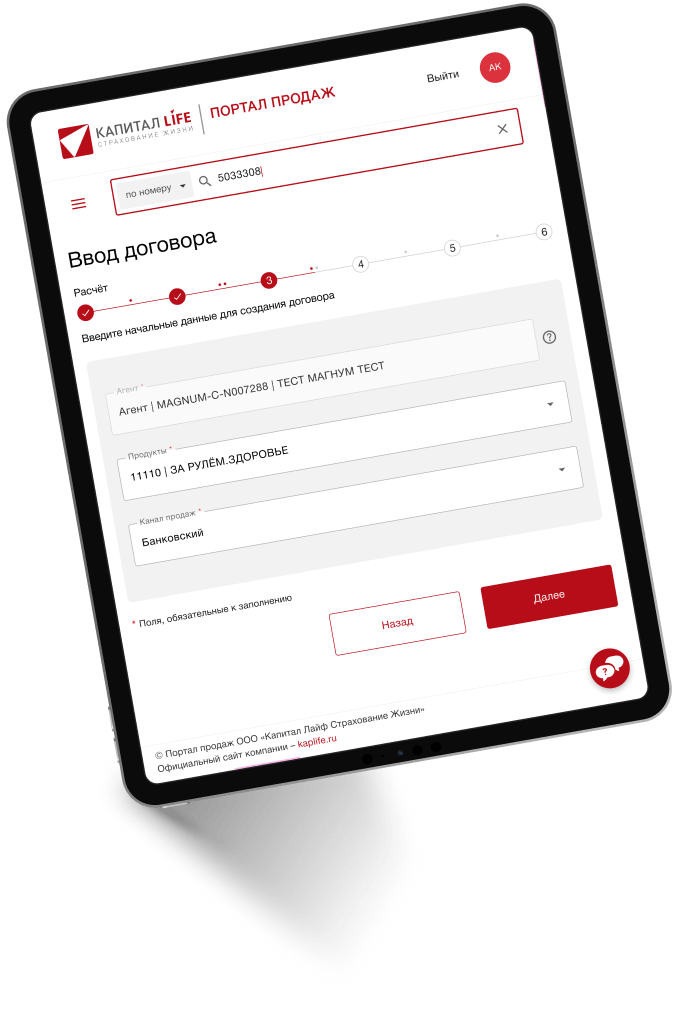
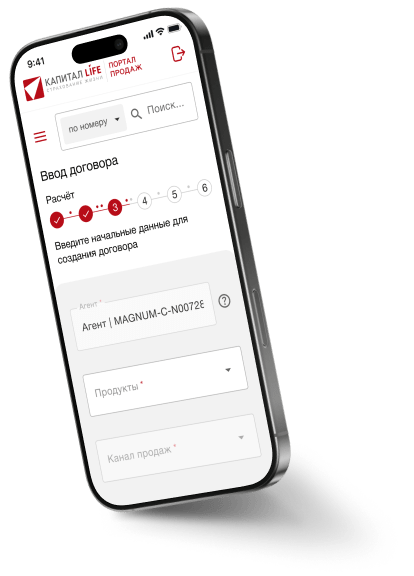
Основная часть работы агента — оформление страхового продукта. Процесс состоит как минимум из 5 шагов, количество зависит от вида полиса. Так, сотрудник работает с 15-30 страницами, на каждой из которых заполняет множество полей. Поэтому важно было упростить данный процесс — во избежании ошибок при введении данных.
Мы сделали работу со страницами максимально удобной, не меняя кардинально флоу: упорядочили поля и объединили их в блоки и группы с понятными заголовками. Также оформили информационные оповещения и оптимизировали внешний вид интерфейсных элементов.
Разделы сайта, которые мы редизайнили
- Авторизация. Вход в систему
- Восстановление пароля
- Главная страница
- Сформированные заказы
- Информационные материалы
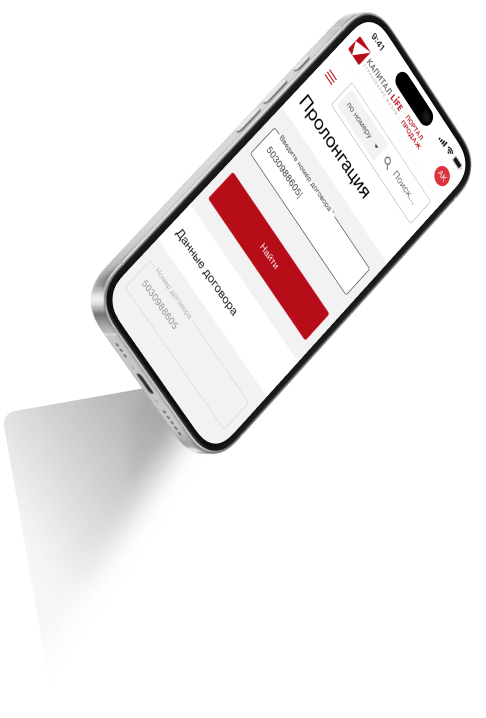
- Пролонгация договора
- Поиск договора
- Дубликат полиса
- Страховые продукты: «За рулем», «Марс», «Управление капиталом 360°», «Телемед», «Счастливое детство»


Этапы проекта


1. Библиотека компонентов
Подготовили библиотеку компонентов для всех интерфейсных элементов в соответствии с фирменным стилем.
Интересный факт

Клиент ввёл новый термин для обозначения дополнительных шагов внутри основного шага в степлайне — «Подкрошки»



2. Мобильная адаптация
- Разбили содержимое на логические блоки, чтобы сделать интерфейс интуитивным
- Упростили работу с документами. К примеру, на последнем этапе заполнения полиса появлялось около 14 кнопок, пользоваться которыми было неудобно — на поиск нужной опции требовалось время. Чтобы это исправить, придумали группировку по типам действия и разделили кнопки визуально.





3. Вёрстка
Сверстали страницы с учётом интерактивных элементов, но без подключения бэкенда. Для этого обратились к фронтенд-разработчику и использовали Vue.
Например, это коснулось страницы авторизации: сейчас система распознаёт неверно заполненные данные и впускает в личный кабинет только после их корректировки. И подобных страниц с интерактивными элементами — порядка сотни.
Результат
Более 160 сверстанных страниц с обновленным и оптимизированным дизайном.
Статистика разработки
- Дизайнер — 203 часа
- Верстальщик — 166 часов
- Менеджер проекта — 38 часов
- DevOps-инженер — 2 часа
- Web-разработчик — 64 часа
Spider Group специализируется на разработке мобильных приложений, сайтов, CRM-систем и серверной логики, внедрении AI, а также создании дополненной реальности и интернета вещей разработке мобильных приложений, веба, серверных проектов, дополненной реальности, искусственного интеллекта и Интернета вещей.